Start LabView and create a blank VI. Time the front panel
and the block diagram. You will be working initially with the front Panel.
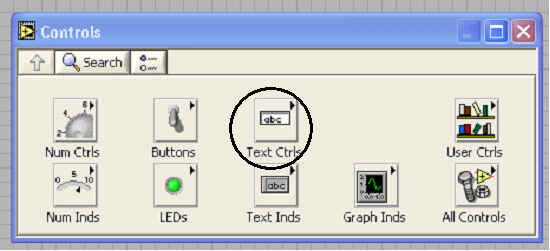
Select the Text Ctrls palette.
(on Front Panel)

On the Text Controls palette select and drag a String Ctrl
icon onto the front panel. Rename this control Enter text and expand
the box for the text.
(on Front Panel)

Navigate back up to the top of the controls palette. Select
the Text Inds palette. On the Text Indicators palette select
and drag a String Ind icon onto the front panel. Rename this Chat
window and expand the area for text. Notice that the string control is
white while the string indicator is gray.
Add a scroll bar to the Chat window sting indicator.
Right click on the indicator. From the menu that appears select the Properties
option, which should be the last item on the menu. On the window that
appears select the Show scroll bar option and then click OK to
close the window. A scroll bar should appear on the indicator.
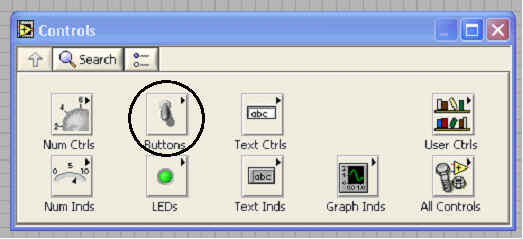
Add two buttons to control the program. Navigate back up to
the top of the controls palette and select the Buttons palette.
(on Front Panel)

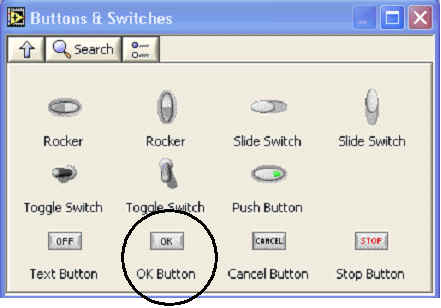
On the Buttons palette select and drag a an OK Button to the
side of the Text Control window. Rename the OK Button to
Send and resize the button.
(on Front Panel)

Your front panel should now look something like this:

Now it is time to wire together the components on the block
diagram and add control structures. Think about how a chat program acts. You
type text into the Enter Text window. When the Send button is
pressed the text in the Enter Text window is added to whatever text
is in the Chat Window and the Enter Text window is cleared. We
want this behavior to continue until the user wants to stop the program.
Enclose all the functions on the block diagram in a While loop. The While
loop is on the Exec Ctrl palette. Click and drag the while loop
around all 3 functions in the block diagram. A stop button should be
automatically added to control the while loop.
The string from the Enter Text window should be sent
to the Chat Window when the send button is pushed. To do this the Chat
Window function must be placed in a Case Structure which is also
part of the Execution Control palette. Finally wire the output of the
Send button to the control of the Case Structure. Wire the
output of the Enter Text function to the input of the Chat Window
function so that when the button is pressed the text will be copied into the
Chat Window. Your block diagram should now look like this:

The program "works" but we can make some cosmetic
improvements. The first is that when the send button is pressed the text in
the Enter Text window should be removed and the window blanked out. To do
this we want to place the empty string in the Enter Text
window. Right click on the Enter Text function icon. From the menu
that appears select Create >> Local variable. A new icon will
appear.

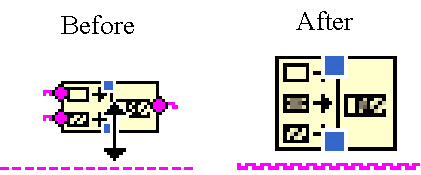
It may look like the new icon also called Enter Text surrounded by a
double pink box is attached to the original Enter Text icon, but it
is not. You can select and drag the new icon to anywhere on the block
diagram. Drag the new icon and place it inside the Case Structure
with the Chat Window icon. This local variable has an input so we can
set the contents of the Enter Text window. When the Send
button is pressed we want to place the empty string in the Enter Text
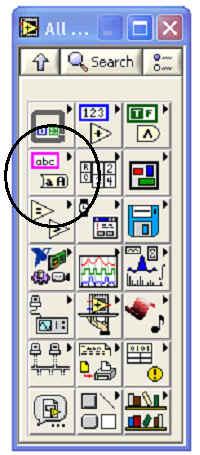
window. Navigate to the top of the functions palette. Select the All
Functions icon. From the expanded menu select the String palette.
On the String palette select the Empty String Constant icon and drag
it inside the case structure.
(on Block Diagram)


Wire the output of the Empty String Constant to the input of the Enter
Text local variable. The block diagram should look like this:

Run your program. What happens?
In the previous step when fixed one problem, but introduced
another. Every time we send text we destroy any of the old text in the Chat
Window. To fix this we should concatenate the string from the Enter
Text function to the current contents of the Chat Window and a carriage
return. To get the current contents of the Chat Window right
click the Chat Window icon and choose Create >> Local
variable. Change the local variable from an inout to an output by
right clicking on it and selecting Change to Read.
Now drag a Concatenate Strings icon from the String
palette to the block diagram, inside the case structure. Expand the Concatenate
Strings function so it takes three inputs instead of two. Position the
cursor on the bottom, middle of the Concatenate Strings icon. Click
and drag until three inputs appear.

The top input should to the Concatenate Strings function should be
the output of the Chat Window local variable. The middle input should
be a Carriage Return constant. Click and drag this from the String
palette. The bottom should be the input from the Enter Text function.
(The original, not the local variable.) Wire the output of the Concatenate
Strings function to the input of the Chat Window function.
(Remember, order matters with concatenate!)
Finally, we want to start the with the Chat Window
empty instead of displaying text from the last session of the program.
Create another Chat Window local variable and position it outside the
while loop. Connect an Empty String Constant to the input of this
local variable. Your final block diagram will look something like this:

Test your program by running it.