Project Description
This assignment will familiarize you with table views, custom table view cells, and collection views. You will also incorporate object-oriented concepts into your app Model. The complete app will display a list of animals, including the animal's common name, scientific name, class, average size, and a picture, and each cell will link to a gallery of the various animals with captions. The animal entries will be created upon application launch, and the list will remain static throughout the app's lifespan. The animal images will be stored on device and will be loaded with their captions via a plist. The full app should display across all device sizes, but only needs to work in portrait view mode.
Table View Basic Requirements
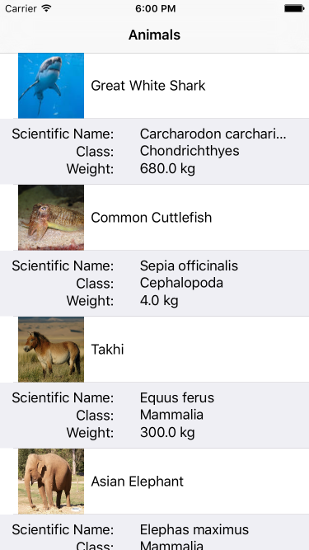
You will implement the following functionality for your project:- A list of all the animal entries (minimum 4) with the navigation label, "Animals." Each animal will have two custom table view cells on the table that together will display all the information. Feel free to choose animals you like rather than the ones displayed in my example.
- A table view cell that displays the animal's image as a thumbnail and the animal's common name. This cell's background should be a different color to help distinguish it from the other table view cell.
- A table view cell that displays the animal's scientific name, class and average size (either height or weight, just be consistent). This cell's background color should differ from the other table view cell's color to help distinguish.
- When the cell with the image and name is selected, you will navigate to a collection view gallery displaying animal images. You should be able to navigate back to the table view by pressing the back button at the top.
Collection View Basic Requirements
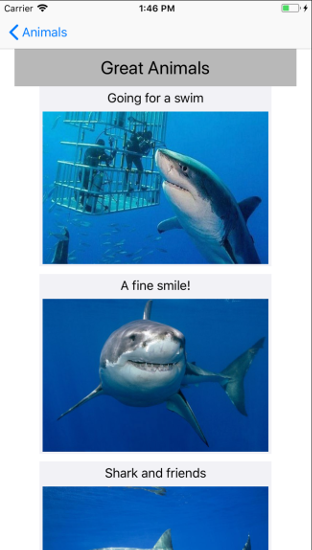
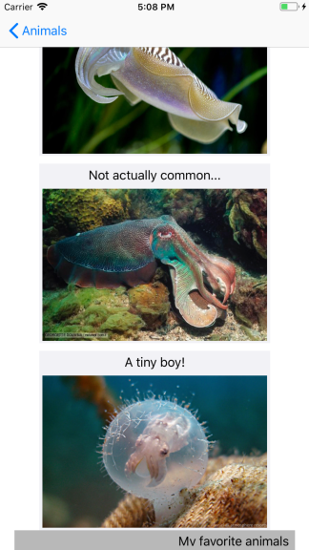
You will implement the following functionality as the second part of your project:- A collection view displaying a gallery of at least 3 images per animal that displays correctly across multiple devices in portrait mode. This same gallery will be made visible regardless of which table cell you access.
- Gallery images labeled with a custom caption
- A section header displaying the collection's name
- A section footer with a label of your choosing



Extra Credit
To receive extra credit, you must first complete the required features. Include a README file explaining which extra features you included, so the grader can check for them.Multiple Galleries (3 points)
Associate each animal cell with a different gallery of just that animal type. The gallery header name should reflect which animals are on display.Preserving Image Aspect Ratio (2 points)
Add constraints as necessary to preserve the aspect ratio of gallery images. You can access the UIImage's size property in the UICollectionViewFlowLayout's sizeForItemAtIndexPath method to dynamically determine the size of the collection cell.Getting Started: Table View
You will start by creating a new project, yourid_assignment5, as a Single View iOS application. Once the project is created, do the following:- Create a navigation view controller that contains a table view controller
- Move the Storyboard Entry Point to point at the navigation controller then delete the view controller that was automatically created
- Define a class in its own file named Animal, which contains the attributes: name, scientific name, class, and size. To create this class file, do not use "Cocoa Touch Class" as the base template, but "Swift File"
- Initialize at least 4 Animal objects and store them in a place where the table view controller can access them
Getting Started: Collection View
To add gallery functionality, you will make the following additions to your project:- Create another View Controller and add a Collection View to it
- Create a class, GalleryItem to hold the gallery item's image and label. You should load this data from a custom plist, which you can create by selecting New -> File -> iOS -> Resource -> Property List. To store this information in a plist, make the root of type Array, then include items of type Dictionary. The item's dictionary key-value pair will be the name of the image (included in the Assets.xcassets folder) and an associated caption of your choosing.
- Create Reusable Views for the header and footer. The header should describe the image content, and the footer should have some appropriate text as well. This information should be generated from code rather than hard-coded in Interface Builder.
- Create a custom CollectionViewCell for the gallery items to include an image and caption.
What to turn in
You will submit a zip of the project folder, group_assignment5, that contains the file folder with code, assets, and group_assignment5.xcodeproj via Canvas. Include a README file with extra credit details to receive extra credit.